HTML Programming with Visual Studio Code
Visual Studio Code or vs code provides basic support for HTML programming out of the box. there is a syntax highlighting and smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support.
IntelliSense
As you type in HTML, we provide suggestions via HTML IntelliSense. within the image below, you'll see a suggested HTML element closure also as a context-specific list of suggested elements.

VS Code also you various offers suggestions for coding in elements, tags, some values (as defined in HTML5), Ionic, and AngularJS tags. Document symbols also are available for HTML, allowing you to quickly navigate to DOM nodes by id and sophistication name.
You can also work with embedded CSS and JavaScript with color extension to make user friendly. However, note that script and elegance includes from other files aren't followed, the language supports only looks at the contents of the HTML file.
You can also trigger suggestions at any point of time by pressing kb(editor.action.triggerSuggest).
You can also control which is built-in code completion given providers are active. Override these in your user or workspace settings if you favor not see the corresponding suggestions.
// Configures, if the things built-in HTML language that suggests Angular V1 tags and properties."html.suggest.angular1": true,
// Configures, if the things built-in HTML language that suggests Ionic tags, properties and values."html.suggest.ionic": true,
// Configures, if the things built-in HTML language that suggests HTML5 tags, properties and values."html.suggest.html5": true
Close tags
Tag elements are automatically closed when > of the opening tag is typed.
The matching closing tag of HTML element is inserted when / of the closing tag is entered.
You can close up autoclosing tags with the subsequent settings:
"html.autoClosingTags": false
Auto-update tags
When modifying a tag in html, the linked editing feature automatically updates the matching closing tag which is a nice feature. The feature is optional and may be enabled by setting:
"editor.linkedEditing": true
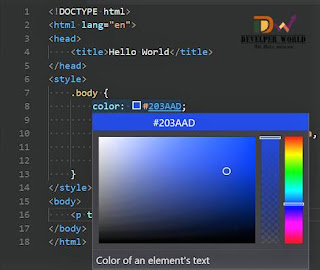
Color picker
The VS Code provides color picker UI which is now available in HTML style sections.
It supports the configuration of hue, saturation, and opacity for the color that's picked up from the editor. It also provides the power to trigger between different color modes by clicking on the color string at the highest of the picker. The picker appears on a hover once you are over a color definition.
Hover
Move the mouse over HTML tags or embedded styles and JavaScript to urge more information on the symbol under the cursor.
Validation
The HTML language supports performs validations on all the embedded JavaScript and CSS.
You can turn that validation off with the subsequent settings:
// Configures if the things built-in HTML language that supports validates embedded scripts."html.validate.scripts": true,
// Configures if the things built-in HTML language that supports validates embedded styles."html.validate.styles": true
Folding
You can fold regions of the ASCII text file using the folding icons on the gutter between line numbers and line start. Folding regions are available for all HTML elements for multiline comments within the ASCII text file.
Additionally you'll use the subsequent region markers to define a folding region: <!-- #region --> and <!-- endregion -->
If you favor modifying to indentation based folding for HTML use:
"[html]": {
"editor.foldingStrategy": "indentation"
},
Formatting
To improve the formatting of your HTML ASCII text file, you'll use the Format Document command kb(editor.action.format document) to format the whole file or Format Selection kb(editor.action.format selection) to only format the chosen text.
The HTML formatter is predicated on js-beautify. The formatting options which are offered by that library are surfaced within the VS Code settings:
·html.format.wrapLineLength: Maximum amount of characters per line.
·html.format.unformatted: List of tags that should not be reformatted.
·html.format.contentUnformatted: List of tags, comma separated, where the content should not be reformatted.
·html.format.extraLiners: List of tags that ought to have an additional newline before them.
·html.format.preserveNewLines: Whether existing line breaks before elements should be preserved.
·html.format.maxPreserveNewLines: Maximum number of line breaks to be preserved in one chunk.
·html.format.endWithNewline: End with a newline.
·html.format.indentInnerHtml: Indent <head> and <body> sections.
·html.format.wrapAttributes: Wrapping strategy for attributes:
oauto: Wrap when the road length is exceeded
oforce: Wrap all attributes, except first
oforce-aligned: Wrap all attributes, except first, and align attributes
oforce-expand-multiline: Wrap all attributes
oaligned-multiple: Wraps out when line length is exceeded and aligns attributes vertically
opreserve: Preserve wrapping of attributes
opreserve-aligned: Preserve wrapping of attributes but align
·html.format.wrapAttributesIndentSize: Alignment sizes when using the force aligned and aligned multiple in html.format.wrapAttributes or null to use the default indent size.
·html.format.templating: Honor django, erb, handlebars in npm and php the templating language tags.
·html.format.unformattedContentDelimiter: Keeps text content together between this strings.
Tip: The formatter doesn't format the tags listed within the html.format.unformatted and html.format.contentUnformatted settings. Embedded JavaScript is formatted until and unless 'script' tags are excluded.
The Marketplace has several alternative formatters to settle on from. If you would like to use a special formatter, define "html.format.enable": false in your settings to show off the built-in formatter.
Emmet snippets
VS Code supports Emmet snippet expansion. Emmet abbreviations are listed along side other suggestions and snippets within the editor auto-completion list.
Tip: See the HTML section in the vscode page of the Emmet cheat sheet for further valid abbreviations.
If you want to use HTML Emmet abbreviations with other languages, you will associate one among the Emmet modes (such as css, html) with other languages with the emmet.including languages setting. The setting takes an id and associates it with the language id of an Emmet supported mode.
For example, to use Emmet HTML abbreviations inside the Javascript
{
"emmet.includeLanguages": {
"javascript": "html"
}
}
We also support User-defined Snippets.
HTML custom data
You can extend VS Code's HTML support through a declarative format. By setting up html.customData to an inventory of JSON files that is following the custom format, you will see enhance VS Code's understanding of the latest HTML tags, attributes and attribute values. VS Code will then offer language support like completion & hover information for the provided tags, attributes and attribute values.
You can read more about using custom data within the vscode custom data repository.
HTML extensions
Install an extension to feature more functionality. attend the Extensions view (kb(workbench.view.extensions)) and sort 'html' to ascertain an inventory of relevant extensions to assist with creating and editing HTML.
Please list out your comments below

















Hire Graphic Designer
ReplyDeleteAre you in need of a Graphic Designer? Well then you are at the right place here on php workplace and can easily get a job in Graphic Designer. Also for more details you can visit http://project4hire.net.
SMM Panel Bangladesh provides complete social media marketing solutions to businesses, people, and organisations in the ever-changing digital arena.
ReplyDeleteA variety of social media panel management tools, including scheduling, monitoring, and reporting, are available from Agorapulse.
ReplyDeleteA meeting place for ardent and infrequent viewers alike, Goojara is an internet resource for the film industry. Film reviews, Darama, and business news are just a few of the topics this website discusses.
ReplyDelete